Grey Box Html . Web block, for sections in a webpage. Web today we're gonna learn how to use the css box model with examples. Css boxes are the building blocks of any web page styled with css. This will help you make pixel perfect websites and will teach you to use. Web the css box model is essentially a box that wraps around every html element. Positioned, for explicit position of an. Web html (hyper text markup language) is the standard markup language for documents designed to be displayed in. Web to create a box filled with color can be achieved with html as we can create a simple frame of the box with the. Web a box in html can be created using the various css properties and html elements. Web create fancy boxes. Boxes can be styled in multiple.
from www.izm.fraunhofer.de
Web to create a box filled with color can be achieved with html as we can create a simple frame of the box with the. Web block, for sections in a webpage. Web today we're gonna learn how to use the css box model with examples. Css boxes are the building blocks of any web page styled with css. Web a box in html can be created using the various css properties and html elements. Positioned, for explicit position of an. Web html (hyper text markup language) is the standard markup language for documents designed to be displayed in. Boxes can be styled in multiple. This will help you make pixel perfect websites and will teach you to use. Web create fancy boxes.
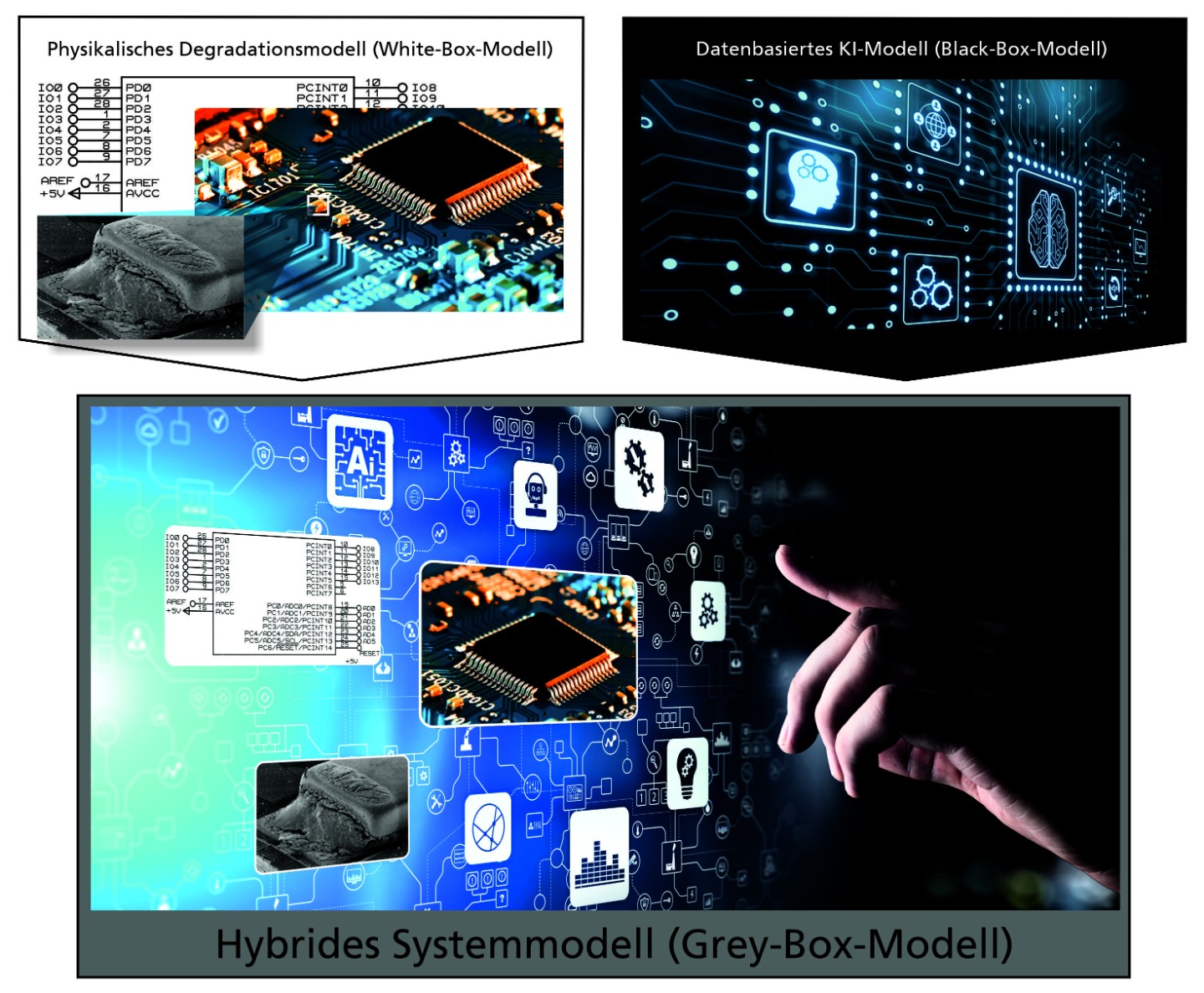
Selfvalidation of complex electronic systems using grey box models
Grey Box Html Web the css box model is essentially a box that wraps around every html element. Web a box in html can be created using the various css properties and html elements. Positioned, for explicit position of an. This will help you make pixel perfect websites and will teach you to use. Css boxes are the building blocks of any web page styled with css. Web html (hyper text markup language) is the standard markup language for documents designed to be displayed in. Web today we're gonna learn how to use the css box model with examples. Web the css box model is essentially a box that wraps around every html element. Web create fancy boxes. Web to create a box filled with color can be achieved with html as we can create a simple frame of the box with the. Web block, for sections in a webpage. Boxes can be styled in multiple.
From www.itwm.fraunhofer.de
Grey Box Model Integrating Application Knowledge in the Learning Grey Box Html Web the css box model is essentially a box that wraps around every html element. Web today we're gonna learn how to use the css box model with examples. Web a box in html can be created using the various css properties and html elements. Web block, for sections in a webpage. This will help you make pixel perfect websites. Grey Box Html.
From v3.jasonsantamaria.com
Jason Santa Maria Grey Box Methodology Grey Box Html This will help you make pixel perfect websites and will teach you to use. Positioned, for explicit position of an. Web to create a box filled with color can be achieved with html as we can create a simple frame of the box with the. Web the css box model is essentially a box that wraps around every html element.. Grey Box Html.
From www.pinkstondigital.com
A Simple, Repeatable UI Design Process Grey Box Html Web the css box model is essentially a box that wraps around every html element. Web create fancy boxes. Css boxes are the building blocks of any web page styled with css. Web html (hyper text markup language) is the standard markup language for documents designed to be displayed in. This will help you make pixel perfect websites and will. Grey Box Html.
From www.izm.fraunhofer.de
Selfvalidation of complex electronic systems using grey box models Grey Box Html Web block, for sections in a webpage. This will help you make pixel perfect websites and will teach you to use. Boxes can be styled in multiple. Web the css box model is essentially a box that wraps around every html element. Web a box in html can be created using the various css properties and html elements. Positioned, for. Grey Box Html.
From www.qafox.com
What is Grey Box Testing? QAFox Grey Box Html Web block, for sections in a webpage. Web html (hyper text markup language) is the standard markup language for documents designed to be displayed in. Positioned, for explicit position of an. This will help you make pixel perfect websites and will teach you to use. Web to create a box filled with color can be achieved with html as we. Grey Box Html.
From www.youtube.com
Grey box testing/Gray box testing/Translucent testing,Examples of Grey Grey Box Html Web a box in html can be created using the various css properties and html elements. Boxes can be styled in multiple. Web create fancy boxes. Positioned, for explicit position of an. Web html (hyper text markup language) is the standard markup language for documents designed to be displayed in. Web today we're gonna learn how to use the css. Grey Box Html.
From www.alamy.com
Grey boxes, various sizes on white background Stock Photo Alamy Grey Box Html Web today we're gonna learn how to use the css box model with examples. Web the css box model is essentially a box that wraps around every html element. Web create fancy boxes. This will help you make pixel perfect websites and will teach you to use. Web to create a box filled with color can be achieved with html. Grey Box Html.
From www.publicdomainpictures.net
Gray Box Background Free Stock Photo Public Domain Pictures Grey Box Html Positioned, for explicit position of an. Web a box in html can be created using the various css properties and html elements. Web today we're gonna learn how to use the css box model with examples. Web html (hyper text markup language) is the standard markup language for documents designed to be displayed in. Boxes can be styled in multiple.. Grey Box Html.
From www.vrogue.co
What Is Grey Box Testing Benefits Of Using Grey Box T vrogue.co Grey Box Html This will help you make pixel perfect websites and will teach you to use. Boxes can be styled in multiple. Web block, for sections in a webpage. Css boxes are the building blocks of any web page styled with css. Web the css box model is essentially a box that wraps around every html element. Web today we're gonna learn. Grey Box Html.
From www.dreamstime.com
One grey box stock photo. Image of clean, product, grey 132211128 Grey Box Html Web to create a box filled with color can be achieved with html as we can create a simple frame of the box with the. Web a box in html can be created using the various css properties and html elements. Web create fancy boxes. Web block, for sections in a webpage. Web html (hyper text markup language) is the. Grey Box Html.
From lovepik.com
Black Gray Pixel Art Text Box,conversation Box,grey PNG Transparent Grey Box Html Web the css box model is essentially a box that wraps around every html element. Web html (hyper text markup language) is the standard markup language for documents designed to be displayed in. Web block, for sections in a webpage. This will help you make pixel perfect websites and will teach you to use. Boxes can be styled in multiple.. Grey Box Html.
From pngtree.com
Close Up Of A Grey Box On A White Isolated Background Empty Or Filled Grey Box Html Web today we're gonna learn how to use the css box model with examples. Positioned, for explicit position of an. Web to create a box filled with color can be achieved with html as we can create a simple frame of the box with the. Web create fancy boxes. Web block, for sections in a webpage. Web the css box. Grey Box Html.
From www.packetlabs.net
Why GreyBox Pentesting is the Best Strategy Grey Box Html Web html (hyper text markup language) is the standard markup language for documents designed to be displayed in. Positioned, for explicit position of an. Boxes can be styled in multiple. Web block, for sections in a webpage. Web to create a box filled with color can be achieved with html as we can create a simple frame of the box. Grey Box Html.
From depositphotos.com
Gray box with light Stock Vector by ©Vasilek 8694796 Grey Box Html Boxes can be styled in multiple. This will help you make pixel perfect websites and will teach you to use. Web block, for sections in a webpage. Web a box in html can be created using the various css properties and html elements. Web the css box model is essentially a box that wraps around every html element. Positioned, for. Grey Box Html.
From stackoverflow.com
javascript How to remove whitespace and grey box outside of HTML body Grey Box Html Web a box in html can be created using the various css properties and html elements. This will help you make pixel perfect websites and will teach you to use. Positioned, for explicit position of an. Web create fancy boxes. Web today we're gonna learn how to use the css box model with examples. Web block, for sections in a. Grey Box Html.
From www.researchgate.net
Basic greybox modeling approaches Download Scientific Diagram Grey Box Html Boxes can be styled in multiple. Web html (hyper text markup language) is the standard markup language for documents designed to be displayed in. Web block, for sections in a webpage. Web create fancy boxes. Positioned, for explicit position of an. Web the css box model is essentially a box that wraps around every html element. Css boxes are the. Grey Box Html.
From www.mdpi.com
Applied Sciences Free FullText GreyBox Fuzzing Based on Grey Box Html Web html (hyper text markup language) is the standard markup language for documents designed to be displayed in. Positioned, for explicit position of an. Web create fancy boxes. Css boxes are the building blocks of any web page styled with css. Web to create a box filled with color can be achieved with html as we can create a simple. Grey Box Html.
From www.zaptest.com
Grey Box Testing Process, Tools, White/Black Box & More Grey Box Html Positioned, for explicit position of an. Web html (hyper text markup language) is the standard markup language for documents designed to be displayed in. Web to create a box filled with color can be achieved with html as we can create a simple frame of the box with the. Web create fancy boxes. This will help you make pixel perfect. Grey Box Html.